UI проти UX- дизайну – у світі веб-розробок, що розвивається, дизайн інтерфейсу користувача (UI ) і дизайн взаємодії з користувачем (UX) відіграють важливі, але різні ролі, які часто помилково вважаються однаковими. Щоб повністю зрозуміти нюанси між цими двома дисциплінами, давайте заглибимося в їхні відмінності та проллємо світло на основні функції, які виконують дизайнери UI та UX.
Що таке UX Design?
Дизайн користувацького досвіду (UX) обертається навколо створення комплексної подорожі користувача в межах продукту чи послуги. Це передбачає створення досвіду, який глибоко зв’язує користувачів, охоплюючи брендинг, зручність використання, функціональність і дизайн. Дизайнери UX надають пріоритет розумінню емоцій користувачів . Забезпечення безперебійної взаємодії, яка залишає їх задоволеними.
Що таке UI Design?
Дизайн інтерфейсу користувача (UI) зосереджується на візуальних елементах, якими безпосередньо займаються користувачі. Дизайнери інтерфейсу користувача відповідають за створення привабливих інтерфейсів, які прості у використанні, приділяючи особливу увагу естетиці та візуальним компонентам , таким як кнопки, піктограми та меню.
UI проти дизайну UX
Давайте розглянемо наведений нижче список, який містить кілька відмінностей між UI та UX Design:
|
Аспект |
UX дизайн |
Дизайн інтерфейсу користувача |
| Вигляд проти відчуття |
UX Design зосереджується на створенні відчуття та досвіду, які спрямовані на емоції та задоволення |
UI Design зосереджується на візуальній естетиці та елементах з метою досягнення візуальної привабливості. |
| Дизайн проти прототипування |
В UX Design каркаси та прототипи створюються, щоб визначити потік користувачів і функціональність |
Дизайн інтерфейсу користувача Доопрацювання візуального дизайну для залучення користувачів часто передбачає роботу з макетами та графікою. |
| Високий рівень проти деталей |
Основна увага UX Design зосереджена на забезпеченні бездоганної та змістовної подорожі користувача, наголошуючи на цілісному досвіді |
Дизайн інтерфейсу користувача зосереджується на окремих елементах і взаємодіях, вдосконалюючи деталі як для естетики, так і для функціональності. |
| Дослідження та впровадження |
Дослідження включають аналіз користувачів, тестування та розробку стратегій. |
Реалізація безпосередньо зосереджена на застосуванні вибору дизайну в дії, наприклад вибору шрифтів, кольорів і макетів. |
| Орієнтований на користувача або на інтерфейс. |
Підхід, орієнтований на користувача, надає пріоритет розумінню потреб, поведінки та емоцій користувача протягом усього процесу проектування. |
З іншого боку, підхід, орієнтований на інтерфейс, зосереджується на створенні візуально привабливих і зручних для користувача інтерфейсів. |
| Вирішення проблем проти візуальної привабливості |
Вирішення проблем спрямоване на вирішення проблем користувачів і полегшення їхніх проблемних точок |
Візуальна привабливість більше зосереджена на створенні приємного дизайну. |
Але порівняння UI/UX буде неповним, якщо не розглянути різницю між хорошим і поганим дизайном вцілому.
Термін дизайн використовується двояко. Якщо воно використовується як дієслово, воно означає – процес проектування, а використовується як іменник – результат процесу проектування. Проект — це значуще інженерне відображення того, що має бути побудовано. Результат процесу проектування називається моделлю проектування або дизайном системи.
Дизайн сайту чи взагалі комп’ютерного програмного забезпечення так само важливий, як дорожня карта для дому, інакше результатом буде хаос. Проект системи – це план рішення для системи. Тут система — це компоненти з чітко визначеною поведінкою, які взаємодіють один з одним заздалегідь визначеним чином, створюючи певну поведінку або послуги для свого середовища.
Процес розробки часто має два рівні. Один із яких визначає модулі для системи, їхні специфікації та їхній взаємозв’язок. Це відоме як складний дизайн або логічний дизайн, який визначає внутрішній дизайн модуля.
Методологія дизайну — це систематичний метод, який створює дизайн шляхом застосування набору технік і вказівок. Більшість методів проектування зосереджуються на проектуванні системи.
Розрізнення хорошого та поганого дизайну за його ключовими характеристиками наведено в таблиці.
|
Характеристики |
Хороший дизайн |
Поганий дизайн |
| Зміна |
Зміни в одній частині системи не завжди вимагають змін в іншій частині системи. |
Одна концептуальна зміна вимагає змін багатьох частин системи. |
| Логіка |
Кожна логіка має один і тільки один дім. |
Логіку треба дублювати. |
| Використання |
Просто |
Складний комплекс |
| Посилання |
Логічний зв’язок легко знайти. |
Логічний зв’язок неможливо запам’ятати. |
| Розширення |
Систему можна розширити змінами лише в одному місці. |
Систему неможливо розширити так просто. |
Висновок
Підводячи підсумок, дизайн інтерфейсу користувача та UX відіграє важливу роль у розробці, вносячи унікальні аспекти у створення виняткового цифрового досвіду. Теж саме можна сказати про дизайн у цілому.
Хоча ці дисципліни мають схожість, важливо розуміти їх відмінності. Незалежно від того, чи обираєте ви шлях у сфері дизайну інтерфейсу користувача чи UX, спочатку варто спробувати свої сили. Тож вперед. Пориньте в динамічний світ дизайну та UI/UX, озброївшись твердим розумінням цих важливих ролей. Як це зробити? Дуже просто! Для початку можна зареєструвати свій профіль на сайті, наприклад, Figma. Безкоштовно. Для початківця цього досить.
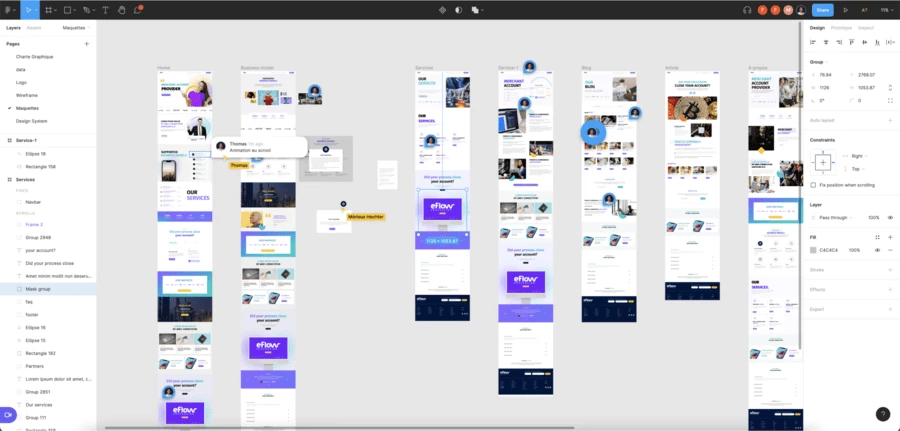
Що таке Figma? Figma – це потужна та зручна онлайн-платформа для дизайну, яка пропонує широкий спектр функцій для дизайнерів та команд, що розробляють дизайн. Її хмарна платформа, векторні інструменти, компоненти, бібліотеки та інструменти прототипування роблять її чудовим вибором для дизайнерів.

Чому саме Figma? Figma проста у вивченні та роботі, хотя й є професійним інструментом, і не потребує програмування. Її ключові особливості:
Векторні інструменти:
- Figma використовує векторні інструменти, що робить дизайн чітким та масштабованим без втрати якості.
- Це дозволяє легко створювати макети для різних пристроїв.
Компоненти та бібліотеки:
- Створюйте та повторно використовуйте компоненти дизайну, щоб економити час та забезпечити узгодженість.
- Створюйте бібліотеки компонентів для своїх проектів.
Прототипування:
- Figma має вбудовані інструменти для створення інтерактивних прототипів.
- Це дозволяє тестувати та вдосконалювати дизайн перед його розробкою.
Хмарне зберігання:
- Всі ваші проекти зберігаються в хмарі, тому ви можете отримати до них доступ з будь-якого місця.
- Це робить Figma зручним інструментом для віддаленої роботи.
Відмінності Figma від інших програм для дизайну:
Adobe XD: XD – це ще один популярний інструмент для дизайну, який пропонує багато схожих функцій з Figma. Однак XD не є хмарним, тому він не так добре підходить, наприклад, для співпраці.
Sketch: Sketch – це популярний інструмент для дизайну, який використовується в основному macOS. Sketch має більш широкий спектр функцій, ніж Figma, але він також складніший у використанні.
InVision: InVision – це платформа для дизайну, яка пропонує широкий спектр інструментів, включаючи дизайн, прототипування та тестування. InVision більш дорогий, ніж Figma, і він не так добре підходить для команд, що розробляють дизайн.
Але якщо ми вже заговорили про роботу команд, тут вже потрібно оформляти платну підписку. В Україні це робить компанія Ідеалсофт. Безумовно, платна підписка надає багато розширених можливостей.
- Співпраця: Figma робить співпрацю над дизайном простою та ефективною.
- Векторні інструменти: Векторні інструменти Figma забезпечують чіткий та масштабований дизайн.
- Компоненти та бібліотеки: Компоненти та бібліотеки Figma економлять час та забезпечують узгодженість дизайну.
- Прототипування: Вбудовані інструменти прототипування Figma дозволяють тестувати та вдосконалювати дизайн.
- Хмарне зберігання: Хмарне зберігання Figma робить ваші проекти доступними з будь-якого місця.
Підсумовуючи сказане, Figma – це чудовий вибір для:
- Команд, що розробляють дизайн, які потребують інструмента для співпраці в реальному часі.
- Дизайнерів, які шукають векторні інструменти, що забезпечують чіткий та масштабований дизайн.
- Дизайнерів, які хочуть створювати інтерактивні прототипи.
- Дизайнерів, які шукають зручний хмарний інструмент для дизайну.
Якщо ви новачок у дизайні, почати з UX може бути корисно, оскільки це забезпечує ширше розуміння потреб користувачів, поведінки та методологій дослідження, які можуть інформувати рішення щодо дизайну інтерфейсу користувача. Тож вперед!